Menggambar Mobil Realistis Menggunakan Inkscape
Kali ini kita akan mencoba menggambar sebuah mobil menggunakan Inkscape. Ya siapa tau kelak bisa beli mobil sendiri sembari dibayangkan bentuknya. Agar bayangan imajinasinya makin kuat maka gambar mobil yang akan kita buat akan menjadi atau sedikit realistis. Bagaimana caranya? simak langkah langkahnya berikut.
Dalam tutorial ini, diperlukan kemampuan untuk menggunakan Draw bezier curver and straight lines (Shift + F6) atau Draw freehand lines (F6). Fungsi kedua alat tersebut adalah untuk membuat sebuah objek dengan menggunakan garis. Jika belum terbiasa menggunakan alat tersebut, berlatihlah sejenak agar terbiasa menggunakan alat ini. Jika sudah terbiasa menggunakannya, silahkan lanjut.
Sebelum membuat gambar mobil yang realistis dan berwarna, ada baiknya untuk mencoba menggambar versi hitam putih atau tidak berwarna terlebih dahulu. Sebagai catatan, bentuk yang digambar tidak harus mobil. Kalau mau, Anda bisa menggambar robot, gadged, atau apapun dengan cara ini.
Setelah bagian dasar sudah jadi, sekarang berikan warna ke gambar mobil yang telah dibuat tadi. Bagian paling bawah diberi warna gelap karena bagian paling atas terkena cahaya secara langsung sehingga warnanya lebih cerah dibanding bagian bawah yang tidak terkena cahaya. Agar tidak bingung, ikuti saja langkah langkah dibawah ini.
Dalam tutorial ini, diperlukan kemampuan untuk menggunakan Draw bezier curver and straight lines (Shift + F6) atau Draw freehand lines (F6). Fungsi kedua alat tersebut adalah untuk membuat sebuah objek dengan menggunakan garis. Jika belum terbiasa menggunakan alat tersebut, berlatihlah sejenak agar terbiasa menggunakan alat ini. Jika sudah terbiasa menggunakannya, silahkan lanjut.
Tanpa Warna
Sebelum membuat gambar mobil yang realistis dan berwarna, ada baiknya untuk mencoba menggambar versi hitam putih atau tidak berwarna terlebih dahulu. Sebagai catatan, bentuk yang digambar tidak harus mobil. Kalau mau, Anda bisa menggambar robot, gadged, atau apapun dengan cara ini.
- Buat bentuk dasar mobil terlebih dahulu. Untuk membuat bentuk dasar ini bisa menggunakan Draw bezier curves and straight lines (Shift + F6).
- Setelah bentuk dasarnya jadi, sekarang potong bagian bagian tadi menjadi beberapa bagian. Misalnya kali ini kita akan memotong bentuk dasar tadi menjadi 4 bagian. Untuk potongannya sendiri tidak bisa sembarangan karena nantinya potongan tersebut digunakan untuk gradasi warna. Agar mudah, bisa menggunakan Union, Difference, Intersection.
- Setelah potongan tadi jadi, satukan kembali semua potongan tadi hingga garis garis potongan seolah olah membentuk lengkungan pada gambar mobil. Agar bagus dan makin mirip mobil, tambahkan objek seperti kaca jendela maupun bannya. Walaupun judulnya tanpa warna, tapi berikan warna putih untuk menutupi potongan potongan yang tidak diinginkan.
Pemberian Warna
Setelah bagian dasar sudah jadi, sekarang berikan warna ke gambar mobil yang telah dibuat tadi. Bagian paling bawah diberi warna gelap karena bagian paling atas terkena cahaya secara langsung sehingga warnanya lebih cerah dibanding bagian bawah yang tidak terkena cahaya. Agar tidak bingung, ikuti saja langkah langkah dibawah ini.
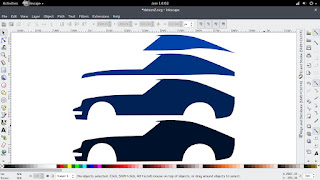
- Beri warna biru #00112b untuk bagian paling bawah, #002255 untuk bagian jendela kebawah, #003380 di daerah sekitar jendela dan #0044aa untuk bagian atap.
- Setelah bagian bagian tadi diberi warna dan disatukan, terlihat warnanya belang. Disinilah ada triknya agar warna yang sedikit belang ini menjadi terlihat menyatu, yaitu menggunakan blur dan opacity yang ada di menu Fill and Stoke (Shift + Ctrl +F).
- Untuk mengatur blur dan opacity, pertama tama pilih objek yang telah diberi warna dan siap untuk di blur. Setelah itu pada Fill and Stroke bagian bawah, atur blur dan opacity. Disini saya menggunakan angka 1,9 untuk blur dan 100 untuk opacity. Angka disini bisa disesuaikan sesuai dengan kebutuhan.
- Agar bagian yang seharusnya tidak terkena blur seperti pinggiran nampak jelas, duplikat objek bentuk dasar yang telah dibuat tadi lalu hilangkan seluruh efeknya menggunakan menu Filter - Remove Filters.
- Grup semua bagian yang telah di blur lalu tumpuk dibawah objek yang telah di duplikat tadi hingga nampak seperti pada gambar dibawah ini.
- Lakukan clip dengan cara memilih objek hasil grup dan objek hasil duplikat. Setelah itu klik menu Object - Clip - Set untuk melakukan clip.
- Lakukan hal yang sama untuk bagian bagian lain jika diperlukan.