Membuat Efek Foto Melengkung Dengan GIMP
Efek foto melengkung seperti yang banyak di temukan di hasil bidikan action cam menjadi sebuah trend di masa kini terutama di kalangan kaula muda. Foto dengan efek melengkung ini bisa membuat view dari foto terlihat lebih luas. Dengan lengkungan ini, selain meberikan kesan yang luas juga terlihat seperti memberikan makna tersendiri pada foto.
Untuk membuat efek melengkung seperti ini, kita membutuhkan efek yang diberi nama Fish eye. Fish eye yang berarti mata ikan ini menggambarkan seperti apa pengelihatan ikan saat berenang. Efek fish eye di GIMP bisa dibuat menggunakan tools bernama Distort. Penggunaan efek ini sangatlah mudah. Sayangnya, penggunaan tool ini harus mengorbankan beberapa bagian gambar karena pada akhirnya harus ada bagian yang dipotong. Karena itu, disarankan ukuran gambar yang akan diberi efek melengkung ini haruslah berukuran besar. Langsung saja, ini tutorialnya.
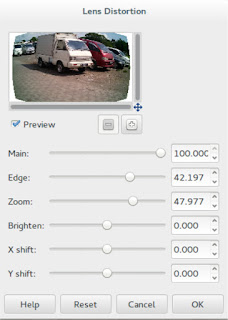
Pertama-tama, siapkan gambar yang akan dibuat efek lengkungan. Setelah itu, buka menu Filter lalu pilih Distort kemudian Lens Distortion. Disini akan muncul jendela untuk mengatur lens distortion dengan pilihan sebagai berikut :
- Main : untuk mengatur seberapa jauh lengkungan keseluruhan.
- Edge : untuk mengatur seberapa jauh lengkungan yang ada pada sudut gambar.
- Zoom : untuk mengatur jauh dekatnya objek pada foto.
- Brighten : untuk mengatur pencahayaan dimana selain memotong, disini kita juga dapat mengatur apakah sudut tidak terpakai pada gambar akan diterangkan atau dgelapkan untuk mendapatkan efek foto yang keren.
- X shift : untuk mengatur derajad kemiringan secara horisontal atau sumbu X.
- Y Shift : mengatur derajad kemiringan secara vertikal atau sumbu Y.
Tadi kami bilang akan mengorbankan beberapa bagian foto sehingga harus dipotong bukan? Karena sudut pada foto jika Brighten tidak digunakan maka akan membentuk lengkungan yang agak menggangu. Untuk menghilangkannya mau tidak mau kita harus memotongnya. Untuk memotong foto, gunakan saja menu Crop.
Untuk memotong, pertama-tama gunakan rectangle selection tool untuk memilih bidang dengan bentuk persegi panjang. Jika bagian yang dikehendaki sudah terpilih, selanjutnya buka menu crop dengan cara klik menu Image lalu pilih Crop to Selection. Akhir kata, selamat mencoba.