Membuat Gambar Sketsa Dengan Inkscape
Kembali posting setelah sekian lama vakum mengeksplorasi dunia grafis digital dengan perangkat lunak sumber terbuka Inkscape. Kali ini saya akan menjelaskan bagaimana cara membuat gambar sketsa yang mirip coretan di kertas menggunakan Inkscape tanpa bantuan perangkat lunak grafis lainnnya seperti GIMP.
Terkadang secara tidak sengaja ketika dikelas misalnya kita membuat sebuah doodle yang menarik yang sepertinya cocok diaplikasikan kedesain kita. Masalahnya kadang gambar hasil coretan kertas tadi terlihat berantakan ketika di scan lalu di trace menjadi vector. Nah, daripada pusing memperbaiki hasil trace yang berantakan kenapa tidak buat coretannya dari awal pake Inkscape aja. Bagaimana caranya? monggo disimak langkah langkahnya.
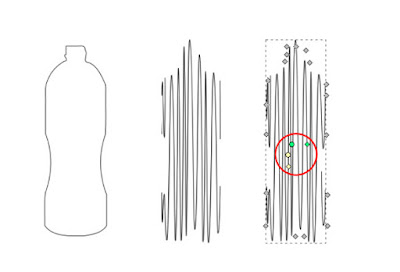
Langkah pertama menggunakan semacam Bezier tool (Shift + F6) buatlah path bentuk yang diinginkan. Sebagai contoh disini saya membuat gambar botol minuman.
Agar bentuknya makin menyerupai gambaran tangan (tidak lancip lancip seperti gambar diatas) beberapa sudut perlu dilengkungkan dengan cara pilih bentuk botol yang telah dibuat sebelumnya menggunakan Edit Path by nodes (F2) kemudian pilih sudut yang akan dilengkungkan sambil menekan tombol control. Biar kelihatan makin natural, sederhanakan gambar tadi dengan mengurangi beberapa node dengan cara menekan kombinasi tombol ctrl + l atau dengan memilih menu Simplify di menu path.
Sekarang masuk ke menu utamanya. Sebelumnya amankan gambar asli dengan cara menduplikatnya menggunakan kombinasi Ctrl + D atau copas biasa. Jika sudah, buka jendela Path Effect menggunakan kombinasi Ctrl + Shift + 7 atau melalui menu Path lalu Path Effect. Pilih path yang akan dibuat terlihat seperti gambar sketsa dengan cara menekan tombol plus (+) lalu pilih Sketch di jendela baru yang muncul. Tanpa perubahan lanjut sudah terlihat gambar botol seperti coretan sketsa bukan? Jika diperlukan bisa dilakukan sedikit tweak dengan cara mengubah parameter di kanan jendela Inkscape.
Ketebalan garis dapat diatur menggunakan menu Fill and Stroke yang dibuka dengan kombinasi Ctrl + Shift + f atau melalui menu path. Untuk memberi warna pertama tama pilih hasil arsiran kemudian sambil menekan tombol Ctrl + Shift pilih palet warna yang tersedia dibagian bawah jendela Inkscape. Langkah terakhir agar gambar sketsa dengan arsirannya pas, gunakan menu Align and Distribute (Ctrl + Shift + A) agar arsiran dan sketsa bisa tepat.
Terkadang secara tidak sengaja ketika dikelas misalnya kita membuat sebuah doodle yang menarik yang sepertinya cocok diaplikasikan kedesain kita. Masalahnya kadang gambar hasil coretan kertas tadi terlihat berantakan ketika di scan lalu di trace menjadi vector. Nah, daripada pusing memperbaiki hasil trace yang berantakan kenapa tidak buat coretannya dari awal pake Inkscape aja. Bagaimana caranya? monggo disimak langkah langkahnya.
Langkah pertama menggunakan semacam Bezier tool (Shift + F6) buatlah path bentuk yang diinginkan. Sebagai contoh disini saya membuat gambar botol minuman.
Agar bentuknya makin menyerupai gambaran tangan (tidak lancip lancip seperti gambar diatas) beberapa sudut perlu dilengkungkan dengan cara pilih bentuk botol yang telah dibuat sebelumnya menggunakan Edit Path by nodes (F2) kemudian pilih sudut yang akan dilengkungkan sambil menekan tombol control. Biar kelihatan makin natural, sederhanakan gambar tadi dengan mengurangi beberapa node dengan cara menekan kombinasi tombol ctrl + l atau dengan memilih menu Simplify di menu path.
Sekarang masuk ke menu utamanya. Sebelumnya amankan gambar asli dengan cara menduplikatnya menggunakan kombinasi Ctrl + D atau copas biasa. Jika sudah, buka jendela Path Effect menggunakan kombinasi Ctrl + Shift + 7 atau melalui menu Path lalu Path Effect. Pilih path yang akan dibuat terlihat seperti gambar sketsa dengan cara menekan tombol plus (+) lalu pilih Sketch di jendela baru yang muncul. Tanpa perubahan lanjut sudah terlihat gambar botol seperti coretan sketsa bukan? Jika diperlukan bisa dilakukan sedikit tweak dengan cara mengubah parameter di kanan jendela Inkscape.
Membuat Arsiran
Tentunya sebuah gambar botol kosong terlihat kurang bermakna dan kesannya nggak berguna kan? karena itu tambahkan arsiran buat menggambar airnya. Untuk membuat arsiran tidak terlalu susah karena memanfaatkan menu Path Effect seperti membuat gambar sketsa. Langkah pertama klik pada gambar botol hasil duplikat yang belum disentuh dari tadi. Setelah itu buka kembali menu Path Effect lalu pilih Hatches (rough). Hasil keluaran dari menu ini memang terlihat jauh berbeda dengan gambar aslinya. Kalau sudah puas akan hasilnya ya selesai. Sayang karena saya belum puas akan arsirannya yang merupakan garis horizontal, diperlukan sedikit tweak agar bentuknya sesuai dengan yang diinginkan. Untuk mengatur kepadatan garis maupun arah garis, gunakan Edit path by nodes (F2) lalu klik hasil arsiran tadi. Sesuaikan bentuk yang diinginkan dengan mengatur node yang berada di lingkaran merah gambar dibawah.Ketebalan garis dapat diatur menggunakan menu Fill and Stroke yang dibuka dengan kombinasi Ctrl + Shift + f atau melalui menu path. Untuk memberi warna pertama tama pilih hasil arsiran kemudian sambil menekan tombol Ctrl + Shift pilih palet warna yang tersedia dibagian bawah jendela Inkscape. Langkah terakhir agar gambar sketsa dengan arsirannya pas, gunakan menu Align and Distribute (Ctrl + Shift + A) agar arsiran dan sketsa bisa tepat.