Cara Trace Bitmap Inkscape
Terkadang ketika membuat design banner ataupun media promosi lainnya, client memberikan logo berupa bitmap dengan ukuran yang kecil. Yang jadi masalah adalah ketika logo ditarik untuk dibesarkan ukurannya hasilnya jadi pecah. Sebenarnya ada solusi untuk masalah ini yaitu dengan melakukan Trace gambar logo tersebut.
Di software pengolah vektor lainnya seperti Corel DRAW terdapat sebuah fitur untuk melakukan trace gambar dengan nama Quick Trace. Di Inkscape fitur yang sama bisa ditemukan pada bagian Path - Trace Bitmap. Pertanyaannya sekarang bagaimana cara penggunaannya? simak ulasannya dibawah :
Langkah pertama lakukan import terhadap gambar atau logo yang akan diubah ke vektor dengan cara klik file - import atau menggunakan kombinasi keyboard Ctrl + I lalu cari dan pilih gambar yang akan diubah ke vektor.
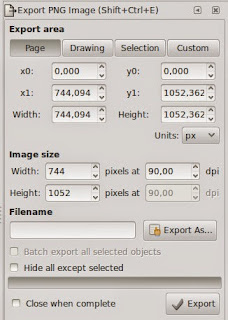
Setelah itu pilih gambar kemudian buka jendela Trace Bitmap yang bisa dibuka melalui menu Path - Trace Bitmap atau dengan menggunakan kombinasi keyboard Shift + Alt + B. Setelah itu akan muncul jendela Trace Bitmap.
Disini kita dapat memilih akan melakukan Single Scan atau Multiple Scans. Single Scan berati kita hanya melakukan scaning gambar sekali dan membentuk sebuah path baru sedangkan Multiple Scans beratri kita melakukan beberapa kali scan lalu hasilnya membentuk sebuah grup berisikan path hasil scan tadi.
Single Scan
Dibagian single scan terdapat beberapa pilihan seperti :
Multiple Scans
Sama seperti Single Scans. Dibagian multiple scans juga ini terdapat beberapa pilihan seperti :
Untuk bagian bagian lain akan dibahas lebih lanjut di part 2. Akhir kata selamat mencoba.
Di software pengolah vektor lainnya seperti Corel DRAW terdapat sebuah fitur untuk melakukan trace gambar dengan nama Quick Trace. Di Inkscape fitur yang sama bisa ditemukan pada bagian Path - Trace Bitmap. Pertanyaannya sekarang bagaimana cara penggunaannya? simak ulasannya dibawah :
Langkah pertama lakukan import terhadap gambar atau logo yang akan diubah ke vektor dengan cara klik file - import atau menggunakan kombinasi keyboard Ctrl + I lalu cari dan pilih gambar yang akan diubah ke vektor.
Setelah itu pilih gambar kemudian buka jendela Trace Bitmap yang bisa dibuka melalui menu Path - Trace Bitmap atau dengan menggunakan kombinasi keyboard Shift + Alt + B. Setelah itu akan muncul jendela Trace Bitmap.
Disini kita dapat memilih akan melakukan Single Scan atau Multiple Scans. Single Scan berati kita hanya melakukan scaning gambar sekali dan membentuk sebuah path baru sedangkan Multiple Scans beratri kita melakukan beberapa kali scan lalu hasilnya membentuk sebuah grup berisikan path hasil scan tadi.
Single Scan
Dibagian single scan terdapat beberapa pilihan seperti :
- Brightness Cutoff, Berfungsi untuk mendeteksi bentuk gambar berdasarkan kecerahan warna gambar. Untuk mengatur kecerahan gunakan kolom Threshold di sebelah kanan. Semakin besar thresholdnya semakin jelas pendeteksian kecerahan warnanya namun jika terlalu besar maka gambar yang harusnya tidak diperlukan ikut terbentuk menjadi vektor.
- Edge Detection, Berfungsi untuk mendeteksi bentuk gambar berdasarkan sisi atau sudut yang terdapat didalam gambar. Sama seperti Brightness Cutoff, semakin besar thresholdnya semakin jelas garis yang terbentuk namun peluang noise yang ikut menjadi vektor juga semakin besar.
- Color Quantization, Berfungsi untuk mendeteksi bentuk gambar berdasarkan banyaknya warna. Untuk mengaturnya sesuaikan dengan berapa banyak warna yang akan dideteksi di kolom Colors di sebelah kanan.
Multiple Scans
Sama seperti Single Scans. Dibagian multiple scans juga ini terdapat beberapa pilihan seperti :
- Brightness Steps, Berfungsi sama seperti Brightness Cutoff dan hasilnya pun mirip. Hanya saja hasil yang didapatkan berupa group vektor.
- Colors, Berfungsi untuk mendeteksi gambar beserta warnanya. Hasil yang didapat juga termasuk warnanya.
- Grays, Hampir mirip dengan Colors. Bedanya warna hasil yang didapat berupa grayscale.
Untuk bagian bagian lain akan dibahas lebih lanjut di part 2. Akhir kata selamat mencoba.